Yazılım Geliştirme Uzmanı & E-Ticaret Danışmanı
Asp , Excel , VBA , E-Ticaret , Mobil , Desktop, Web Uygulamaları
Tel : 0 534 797 31 21 , Mail : baranseren@gmail.com
Ankara E-Ticaret Uzmanı , Logo Tiger ve Logo Go için Çözüm Geliştirme Uzmanı
Bayi Ağı Hızlı Arama Modülü Tamamlandı. 24.05.2012

Tags : hızlı arama bayi ağı sistemi bayilik malzeme satışı
Suspect olan Logo SQL veritabanını Kurtarma 24.05.2012
Suspect olan Logo SQL veritabanını Kurtarma konusunda iletişim bölümünden telefon numaralarımı kullanarak bana ulaşırsanız yardımcı olmaya çalışırım.
Tags : Suspect olan Logo SQL veritabanını Kurtarma , logo , suspect , kurtarma , recovery , veritabani , sorunu
Diyarbakır Organize Sanayi Bölgesi Firmaların E-Ticaret Uygulamalarının Araştırılması Semineri 23.05.2012
Seminere konuşmacı olarak katıldım işin ilginç yanı OSB den gelen tek firma bizim firmaydı.
Seminerdeki çıkan sonuçlar ve analizler gerçekten takdire şayandı. Analiz gerçekten doğru sonuçlara varmış gibiydi. Seminer dosyasını bulabilirsem paylaşmaya çalışacağım.


![]()

Tags : diyarbakir , osb , eticaret , organize , iib , dicle
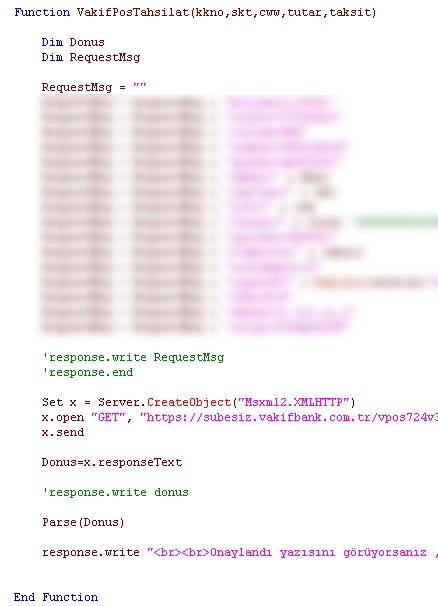
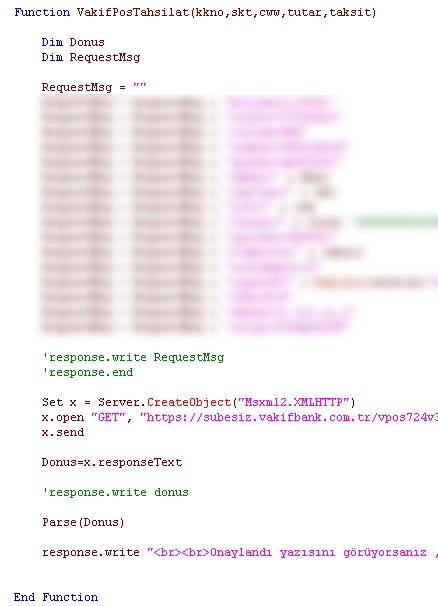
Yapı Kredi Sanal Pos Entegrasyonu (Taksitli) - Asp Script 22.05.2012
Bayi Ağı içersine world kartlara taksit yapacak olan modülü ekledim.




Tags : yapı , kredi , world , sanal , pos , entegrasyon , script , ornegi , diyarbakir , elazig , taksitli , taksit
Karikatür Programcı ve insanlar arasındaki ilişki :) 17.05.2012
Digitürk iptali 16.05.2012
Digitürk iptali işleminin nasıl yapılacağı ve örnek formu indirebileceğiniz sayfamızdasınız
bunun için aşağıda bulunan formu doldurmanız ve iptal için kimlik fotokopinizi önlü arkalı olarak dilekçenin altına gelecek şekilde fotokopi çekmeniz yeterlidir ortalama 2-3 gün içinde arıyorlar ve bilgi veriyorlar , kartı teslim ettiğinizde sorunsuz üyelikten ayrılmış oluyorsunuz.
Formu indirmek için alttaki bağlantıyı kullanabilirsiniz.

![]()

Tags : digiturk , digitürk , iptal , işlemi , nasil , ederim , etme
Kürtçe Sözlük 12.05.2012


Tags : kürtçe , sözlük , ferheng , kurdish , dictionary