Yazılım Geliştirme Uzmanı & E-Ticaret Danışmanı
Classic Asp , Excel , Ms Project, Excel VBA , E-Ticaret , Mobil , Desktop
Tel : 0 534 797 31 21 , Mail : baranseren@gmail.com
Ankara E-Ticaret Uzmanı , Logo Tiger ve Logo Go için Çözüm Geliştirme Uzmanı
JavaScript Fonksiyon Yazma 26.04.2012
Javascript için fonksiyon yazmak aslında şablonlara eliniz alışırsa çok zor bir iş değil aslına bakarsanız da yıllarca bu işi yapmış olmama rağmen internette nerdeyse tüm aradığım javascript kaynaklarına ulaşabildim yazmak gereklimidir. aslında değil ama jquery de gerekecek o yüzden bilmekte fayda var
function hosgeldiniz(){
document.write("hosgeldiniz.");
}
Tags :
JavaScript Script Language Başlığı ve Src yani Js dosyası ekleme 26.04.2012
<script language="JavaScript">
<script>
şeklinde kullanılır bunu kullanmasanız da script tagları arasında yazarsanız olur yanlız iş .js ile biten bir blok dosyayı source olarak kodunuza çağırmak gerekli olduğunda , bu şekilde yazmak zorundasınız. Örneği alttaki gibidir.
<script language="JavaScript" src="metinfonksiyonlari.js">
<script>
şeklinde yazmalısınız.Tags :
script type javascript yazımı 26.04.2012
<script type="text/javascript">
</script>
Şeklinde yazmak gereklidir bu sizin js kodu yazmaya başladığınızı ve içerisinde bir kod bloğu yazacağınızı gösterir.
Elinizden geldiği sürece JS kodlarınızı küçük harfle yazmanızda yarar var çünkü dil olarak js Küçük Büyük harf duyarlı bir dil.
Tags :
Tarayıcınız java çalıştırıyor mu ? Noscript 26.04.2012
JavaScript Alert Mesaj 26.04.2012
Klasik Merhaba Dünya dedik bakalım. Bu bana hep saçma gelmiş olsa da aynen denileni yap mantığı ile ilerliyelim JQuery öğreniyoruz Tags :
DivX Renamer By Baran SEREN 26.04.2012

Tags : Divx , rename , orginal , file , name , download , posters , folder , renamer
ColorPic 4.1 - Renk Seçim Aracı 26.04.2012
Gelmiş geçmiş en iyi renk seçim aracı Grafiker ve Web tasarımla uğraşan arkadaşlar için bulunmaz bir uygulama . Aşağıdaki linkten indirebilirsiniz.

![]()

Tags :
VB.NET Host Dosyasına Ekleme Yapma 25.04.2012
Bazı programlarımızda ip adresini host dosyasına atamamız gerekebiliyor misal SQL server sunucu ip adresi gibi.
yada bir web sitesinin ip adresini sabitlemek gibi dns ayarları sıkıntılı olsa dahi sitelerin çalışması için bu ayarlamaları yapmamız gerekebiliyor.
Bu durumlar için kullanabileceğiniz .Net Kod bloğu alttaki gibidir.
Imports System
Imports System.Environment
Imports System.IO
Public Class Form1
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Dim systempath As String = Environment.GetFolderPath(Environment.SpecialFolder.System)
Dim hosts As String = systempath & "\" & "drivers" & "\" & "etc" & "\\" & "hosts"
Dim writer As New StreamWriter(hosts, True)
writer.Write(Environment.NewLine)
writer.Write(" ")
writer.Write(Environment.NewLine)
writer.Write("#Yeni Satırın Açıklaması")
writer.Write(Environment.NewLine)
writer.Write("94.101.84.82 www.baranseren.com")
writer.Dispose()
MsgBox("Host Dosyasına Eklendi.")
End
End Sub
End Class
Tags : Vb , Vb.Net, host ,file ,add , new ,record , line , record , host , dosyası , eklemeTags : vb , vb.net , .net , host , file , add , dosyası , ekleme , düzenleme , line , satır
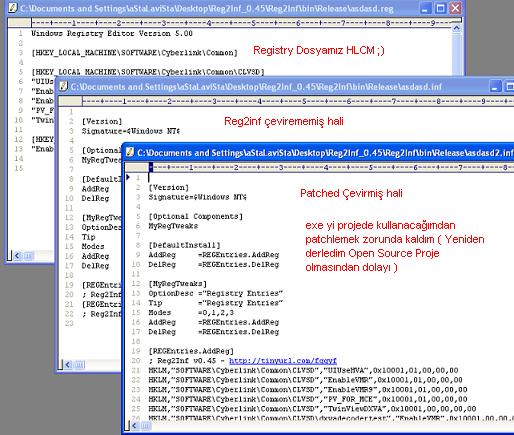
Reg2Inf Turkish Patch by Baran SEREN 24.04.2012
Reg2Inf Turkish Patch by Baran SEREN
Reg dosyalarını inf dosyalarına çevirerek addon yani eklenti yapımında kullanılan en temel bileşen olan regtoinf in türkçe versiyonudur. Patch edilerek elde edilmiş olan bu program önceki programın türkçe işletim sistemleri için düzenlenmiş yamalı dosyasıdır.
Sene 2008 de yazdığım programın detaylarına alttaki linkten ulaşabilirsiniz.


![]()

Tags :
Facebook Kapak Fotoğrafı Boyutu , Boyutlandırma , Psd Dosyası 24.04.2012
Facebook kapak fotografı eklemek isteyen arkadaşların en sık sorduğu soru olan kapak fotografı için boyut nedir ?
851 px * 315 px sorunuzun cevabıdır.
Web tasarım işi ile uğraşan arkadaşlar firmaların sosyal ağları için kapak tasarımında illaki lazım olacaktır.
Tags : face , kapak , fotograf , boyutu , face , cover , size , photo , boyutları , boyutlandırma , psd , dosya , taslagi , template